Update: As pointed out in the comments, the Tree Style Tab add-on was causing Firefox 4’s status bar to display in the bottom right corner of the browser. Status-4-Evar fixes this problem, and allows for a high degree of customization of the new status bar.
One of the major changes in Firefox 4 was a completely new status bar – or lack thereof. The status bar has been renamed the “Add-on Bar” and is disabled by default. Taking a cue from Chrome, URLs and status information is shown in as-needed in a small bar that hovers at the bottom of the browser window.
If you want to restore the original status bar functionality from previous versions of Firefox, Status-4-Evar brings back some of the old features and lets you specify exactly how you want things to appear.
A simple fix with Status-4-Evar
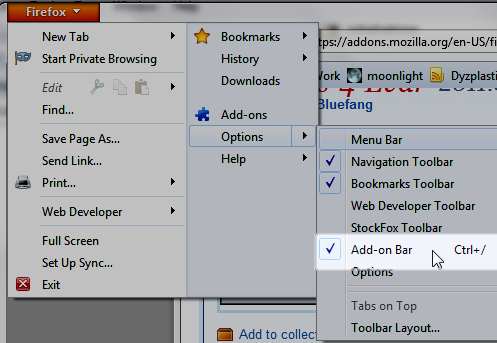
Simply download and install Status-4-Evar, then restart Firefox. If you don’t notice anything different right away, you’ll need to enable Firefox 4’s “Add-on bar” by clicking the Firefox menu, opening Options, and selecting “Add-on Bar”. You can also press Ctrl + /.
 By default, Status-4-Evar will make all the little things right in the world: URL information will appear in the bottom left, the loading progress bar will appear somewhere in the middle, and add-ons will appear in the bottom right.
By default, Status-4-Evar will make all the little things right in the world: URL information will appear in the bottom left, the loading progress bar will appear somewhere in the middle, and add-ons will appear in the bottom right.
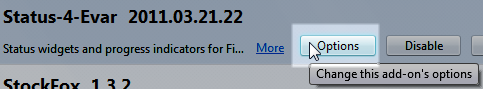
Status-4-Evar can do significantly more than just move things around in your status bar too. To access its options, open the Firefox Add-on Manager by pressing Ctrl + Shift + A and click Options under Status-4-Evar.
 You’ll quickly find the developer of Status-4-Evar put a lot of time into this add-on; you can change the position of almost all elements in the status bar and even move them to different positions within the browser like the URL bar. This allows you to move the progress bar to the URL bar, just like the Fission add-on I covered in my Firefox add-ons for netbooks article.
You’ll quickly find the developer of Status-4-Evar put a lot of time into this add-on; you can change the position of almost all elements in the status bar and even move them to different positions within the browser like the URL bar. This allows you to move the progress bar to the URL bar, just like the Fission add-on I covered in my Firefox add-ons for netbooks article.
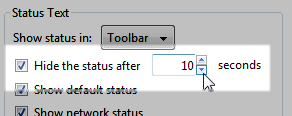
If you find yourself missing the extra space that the only-show-when-needed hover status bar gave you, you can set Status-4-Evar to automatically hide itself after a customizable period of time.

Were you bothered by the new status bar in Firefox 4, or am I completely off my rocker? Share with me in the comments below.

Leave a Reply
You must be logged in to post a comment.